
AWS Cloud9の代替としてCoderのcode-serverを試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
しばたです。
以前の記事でAWS Cloud9の新規利用が制限されはじめた旨をお伝えしました。
AWSとしてはローカル環境でAWS IDE Toolkitsを使うかAWS CloudShellの利用を代替方法として紹介しています。
ただ、場合によってはWeb IDEが必要な場合もあるかと思います。
今回いくつかのWeb IDE on EC2を試してみた結果、Coder社のcoder/code-serverが良さそうだったので本記事で共有したいと思います。
代替方法の私的推奨
私は以前にAWS Cloud9に関する記事をいくつか書いており、率直なところ、個人の開発用途であればWeb IDEは不要でVisual Studio Code(VS Code)のRemote SSHを使いローカルからEC2インスタンスに接続して開発するのがベストだと考えています。
ローカル環境のVS Codeをそのまま使いつつEC2インスタンスに自由に開発環境を整えられるカスタマイズ性の高さがあるので永続的に使うならこれで十分でしょう。
というわけで、まずはこちらの方法を推奨します。
前提条件およびユースケース
本記事ではAWS Cloud9の代替にWeb IDEを必要とするケースとして以下を想定しました。
- AWS Workshopsやコミュニティイベントのハンズオンなどで利用者が手軽に利用できるWeb IDEが欲しい場合
- 永続的な開発環境ではなくあくまでも一時的な利用に留まる
- 多少セキュリティ的に難があっても一時的な利用のため許容できる
前述の通り私個人の思想としては「個人の開発用途(≒永続開発)であればWeb IDEは不要」のため、「一時的な利用においてお手軽にWeb IDEで開発環境を用意したい」ケースこそ代替が役に立つだろうという判断をしています。
code-server以外のツールに関して
今回は最終的にcode-serverを選ぶことになったのですが、他にもTheia IDE(eclipse-theia/theia)も候補に入れていました。
ただ、残念ながら本日時点においてTheiaは
- Web IDEを使うにはソースからのビルドしか手段がなく、そのビルドがまあまあ辛かった
- ビルドの仕方が悪かったのか若干動作に怪しい部分も出た
- 本日時点において組み込みの認証機能がない
という結果となり採用には至りませんでした。
他にもSageMaker Studioのコードエディタを使う例も出ており、私は試していませんがこちらも良いかもしれません。
あと弊社平木によりOSS版Cloud9(相当昔に開発終了し2021年にアーカイブ済み)を使う例が紹介されていますが、これはあくまでジョークであり実運用で使うのは論外なのでご留意ください。
- [小ネタ] EC2 で OSS の Cloud9 IDE を起動してみた
- これはあくまでジョークです。ジョークとわかる方のみご利用ください。
もう少し現実的な例としてはCoder社のCoderを使うのはアリかもしれません。
こちらは雑に言ってしまうと複数のcode-serverを管理するためのコントロールプレーン+管理コンソールとなるソフトウェアです。
こちらはSaaSサービスの利用以外にEC2にセルフホストすることができるので永続的な開発環境としてWeb IDEが必要となる場合の選択肢になると思います。
追記 : aws-samples / sagemaker-studio-code-editor-template
本日Xでaws-samplesにSageMaker Studioのコードエディタを使うCloudFormationテンプレートが公開されたのを発見しました。
リポジトリはサンプルですが実装はかなりしっかり作られているので、こちらを第一候補にしても良さそうです。
code-server-cfn
少し前置きが長くなりましたが、ここからはcode-serverの話をします。
今回Amazon Linux 2023環境にcode-serverをインストールしてWeb IDEを使える様にするまでの手段をCloudFormationテンプレートにまとめてGitHubで公開しました。
リポジトリは以下になります。
単純なビルド手順の紹介にしなかった理由として、code-serverを単体で公開する場合
- 認証はシンプルなパスワード認証のみ
- HTTPSアクセスは可能なものの自己署名証明書の利用となる
となり、セキュリティ面で少し懸念が残るため「セキュリティグループでアクセス元を制限しておきたかった」のと、「一時的な利用のために環境の作成と破棄を簡単にできる様にしたかった」点があります。
公開したテンプレートのライセンスはMITにしていますので、用途に応じて適宜改変してもらうといい感じに使えるんじゃないかと思います。
使い方
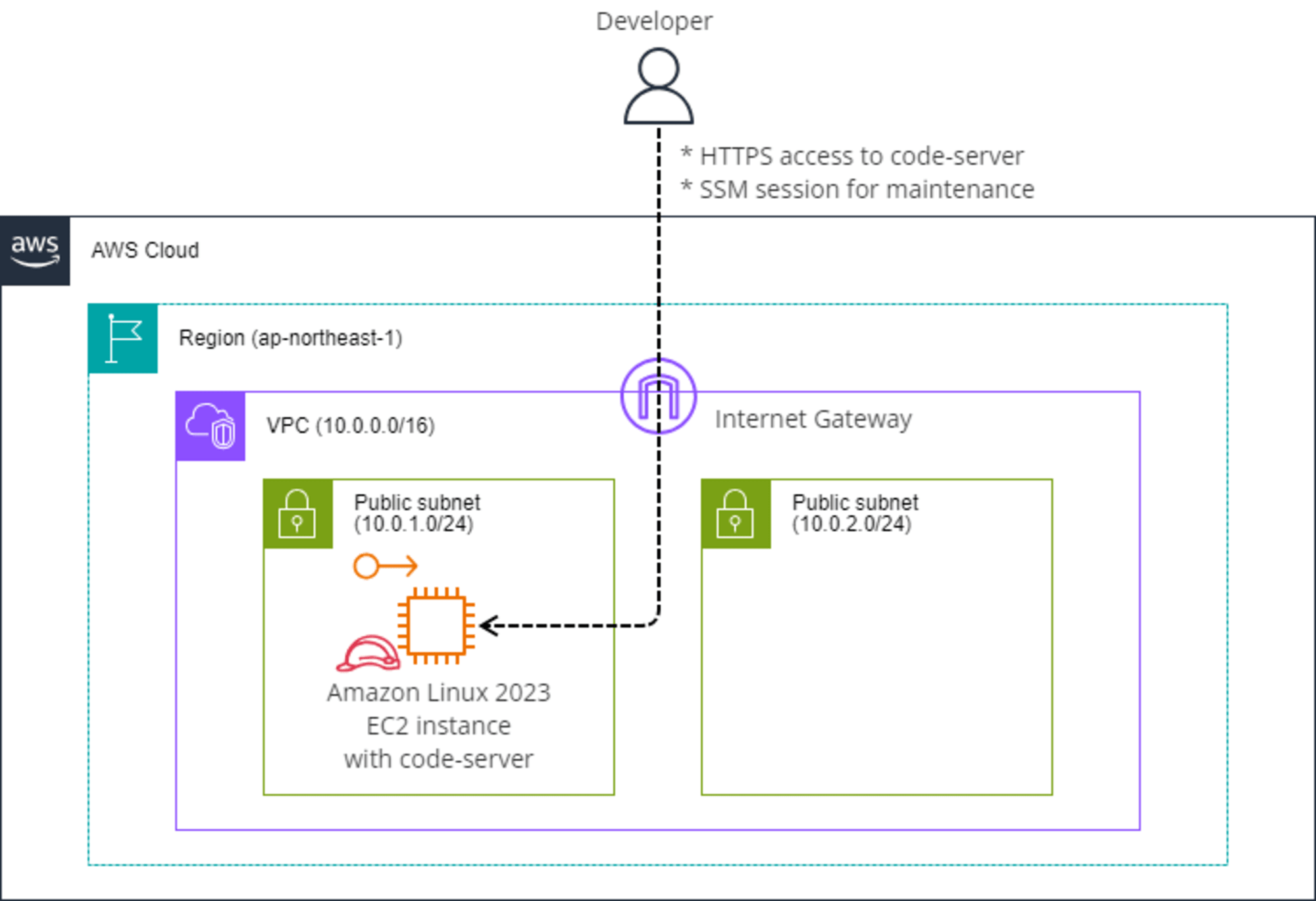
GitHubでも紹介していますが、このテンプレートを実行すると下図の様な環境を新規作成します。
デフォルトでは東京リージョンにVPCとEC2を構築しますが、パラメーターを変えれば他リージョンでも作成できるはずです。

AWS環境を作成する前にローカル環境でcheckip.amazonaws.comにアクセスしてEC2への接続を許可するグローバルIPアドレスを取得しておきます。
例えばWindows環境の場合、PowerShellコンソール等から以下のコマンドを実行して結果を控えておきます。
# ローカルのWindows PowerShellからグローバルIPアドレスを取得
PS C:\> curl.exe -s https://checkip.amazonaws.com
xx.xx.xx.xx
このグローバルIPアドレス(今回はxx.xx.xx.xxで伏字)は次の手順で使います。
次に各種リソース(VPC、EC2、IAMロール)を作成可能なユーザーで東京リージョンのAWS CloudShellにアクセスします。
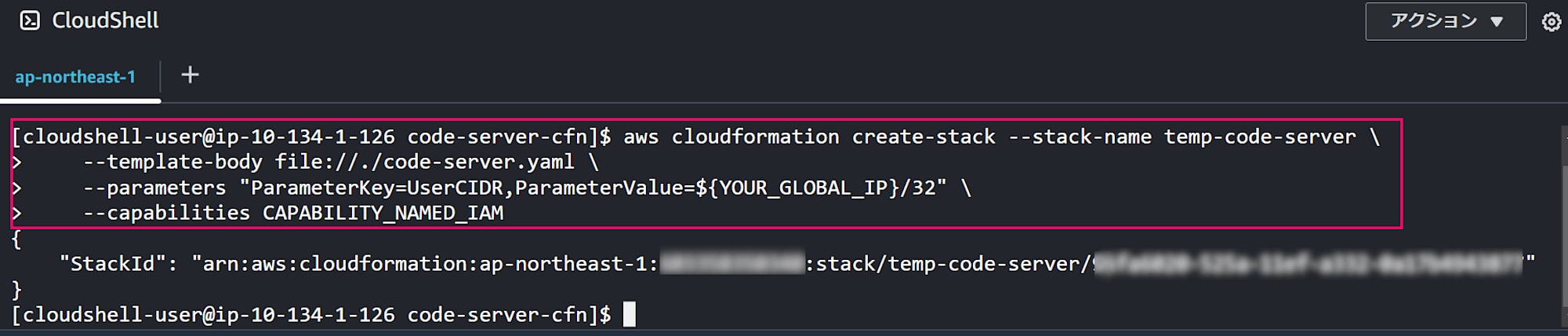
AWS CloudShell上で次のコマンドを実行してCloudFormationテンプレートを実行します。
# 本リポジトリをclone
git clone https://github.com/stknohg/code-server-cfn.git --depth 1
cd code-server-cfn/
# 自分のグローバルIPアドレスを設定
export YOUR_GLOBAL_IP="XX.XX.XX.XX"
# CloudFormationスタックを作成
aws cloudformation create-stack --stack-name temp-code-server \
--template-body file://./code-server.yaml \
--parameters "ParameterKey=UserCIDR,ParameterValue=${YOUR_GLOBAL_IP}/32" \
--capabilities CAPABILITY_NAMED_IAM

しばらく待ってCloudFormationスタックtemp-code-serverの作成が完了していればOKです。

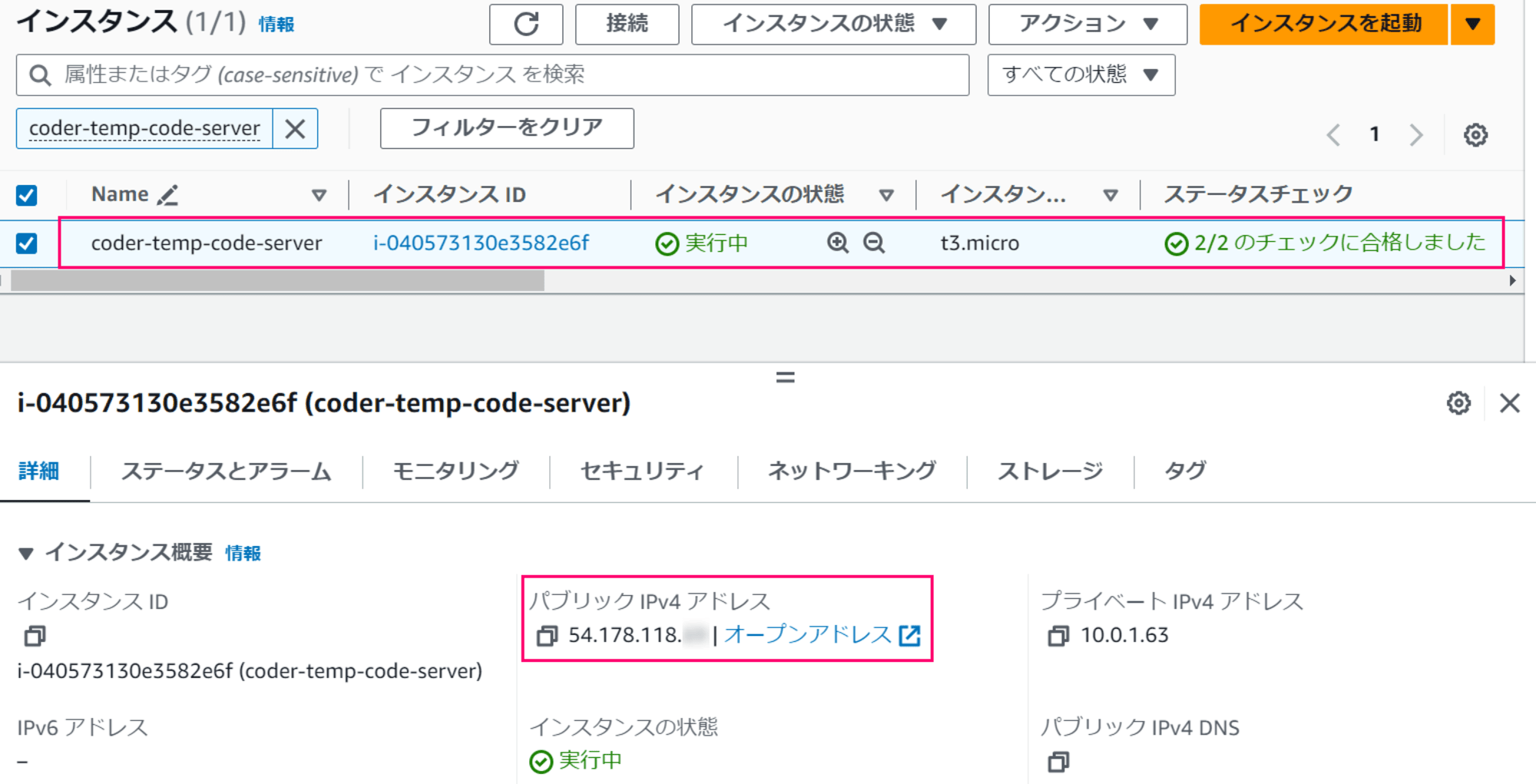
この状態で新規VPCとEC2インスタンスcoder-temp-code-serverが作成されています。
今回はパブリックIP(54.178.118.xx)が割り当てられていますが、これは起動の都度変わります。

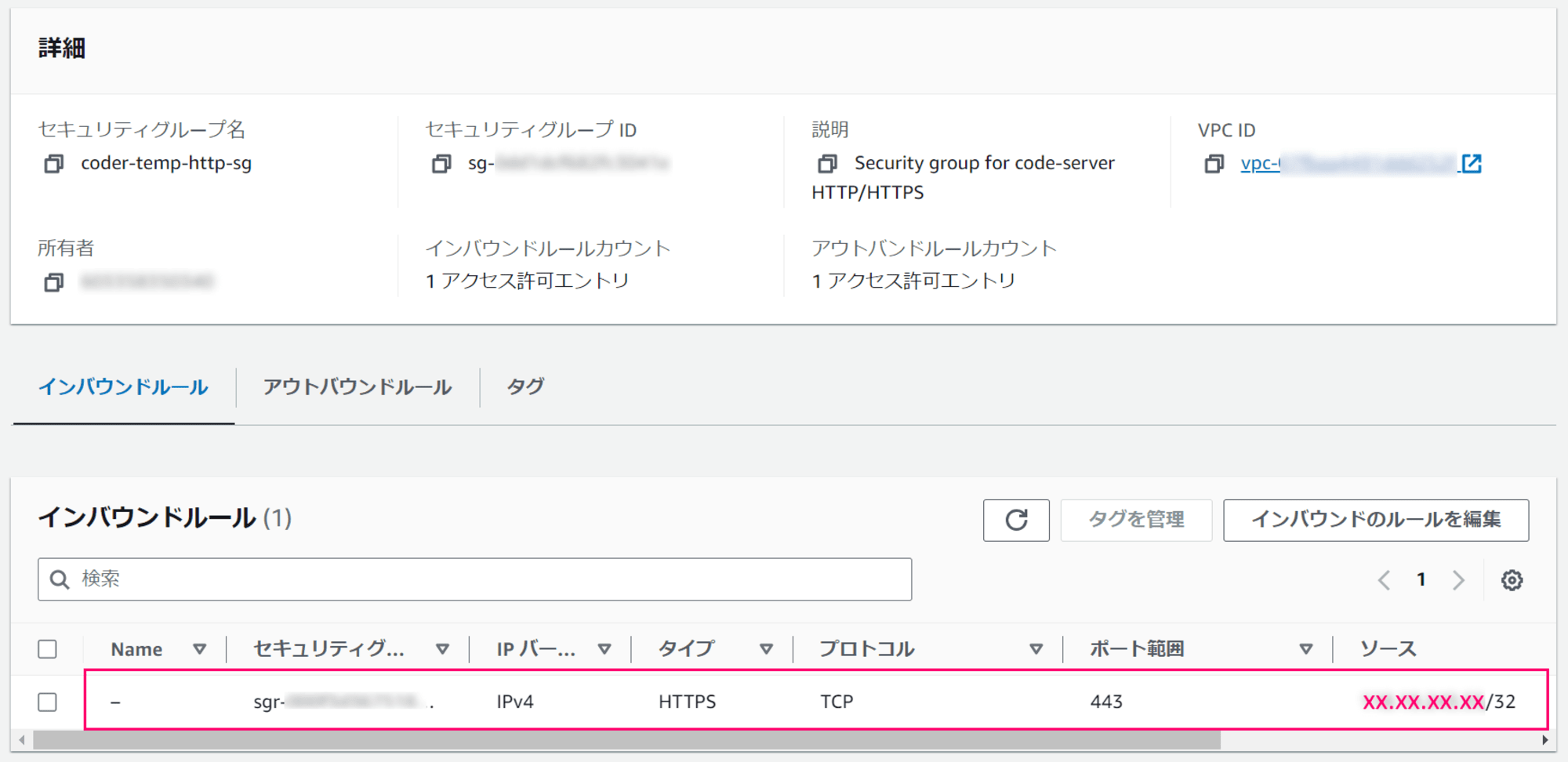
また、EC2インスタンスに対するセキュリティグループは以下の様に設定されておりスタック作成時に指定したグローバルIPアドレスからのみHTTPS接続を許可する様になっています。
もしEC2にHTTPS接続できない場合はセキュリティグループの設定を確認してみてください。

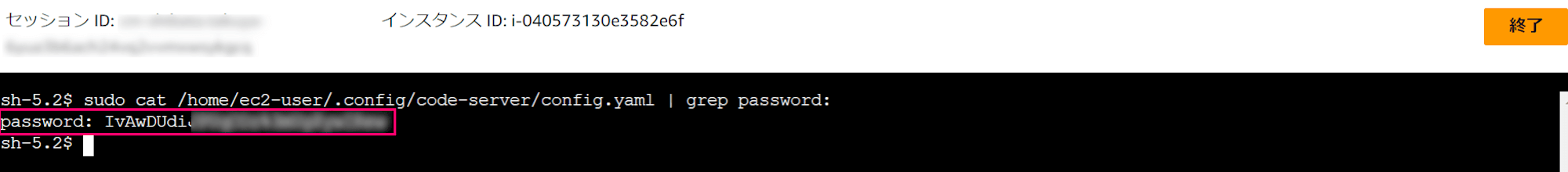
続けてcode-serverに接続する前にEC2インスタンスにSSM Sessionで接続してアクセス用パスワードを取得します。

接続後次のコマンドを実行するとパスワードを取得できます。
このパスワードを控えておいてください。
sudo cat /home/ec2-user/.config/code-server/config.yaml | grep password:

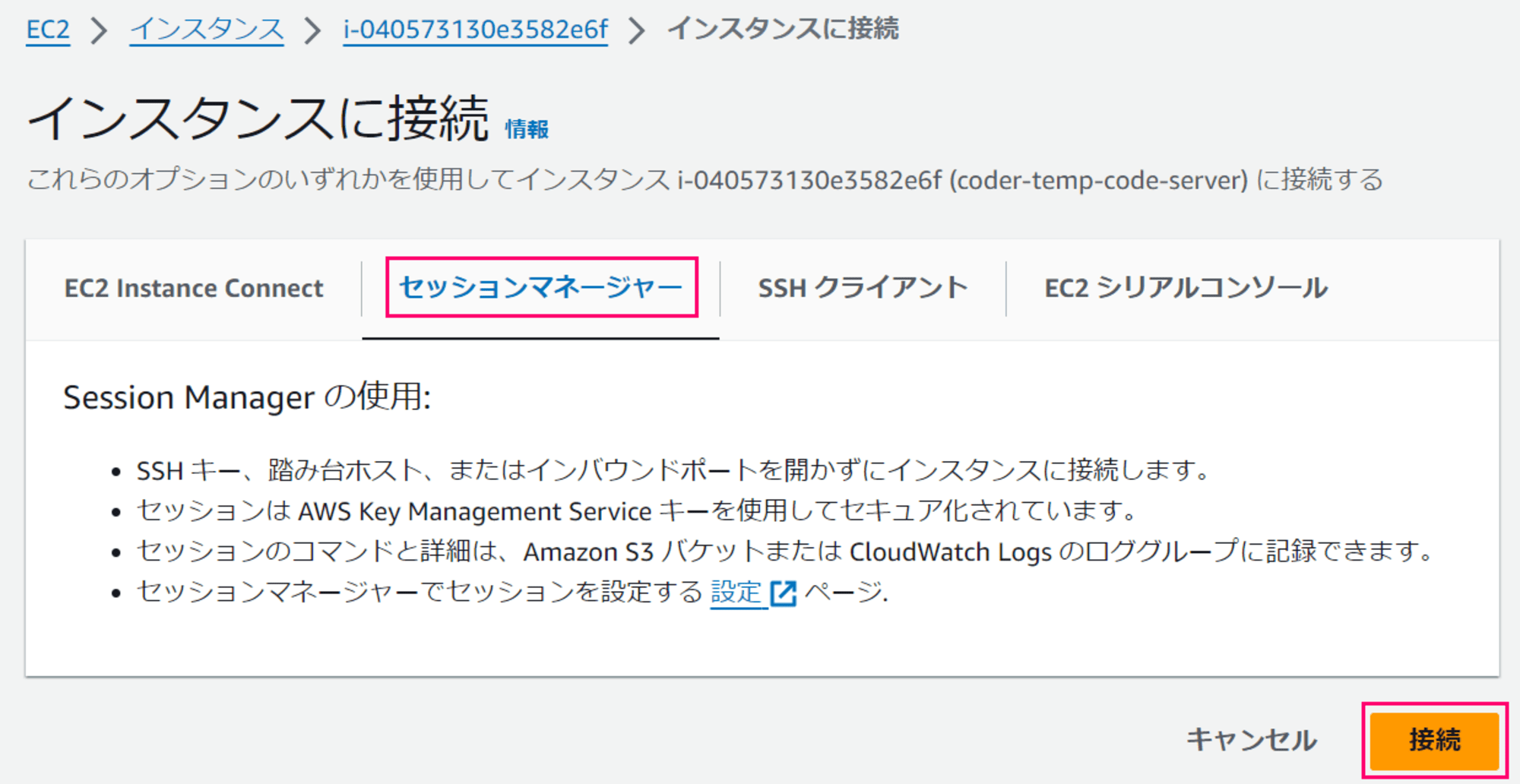
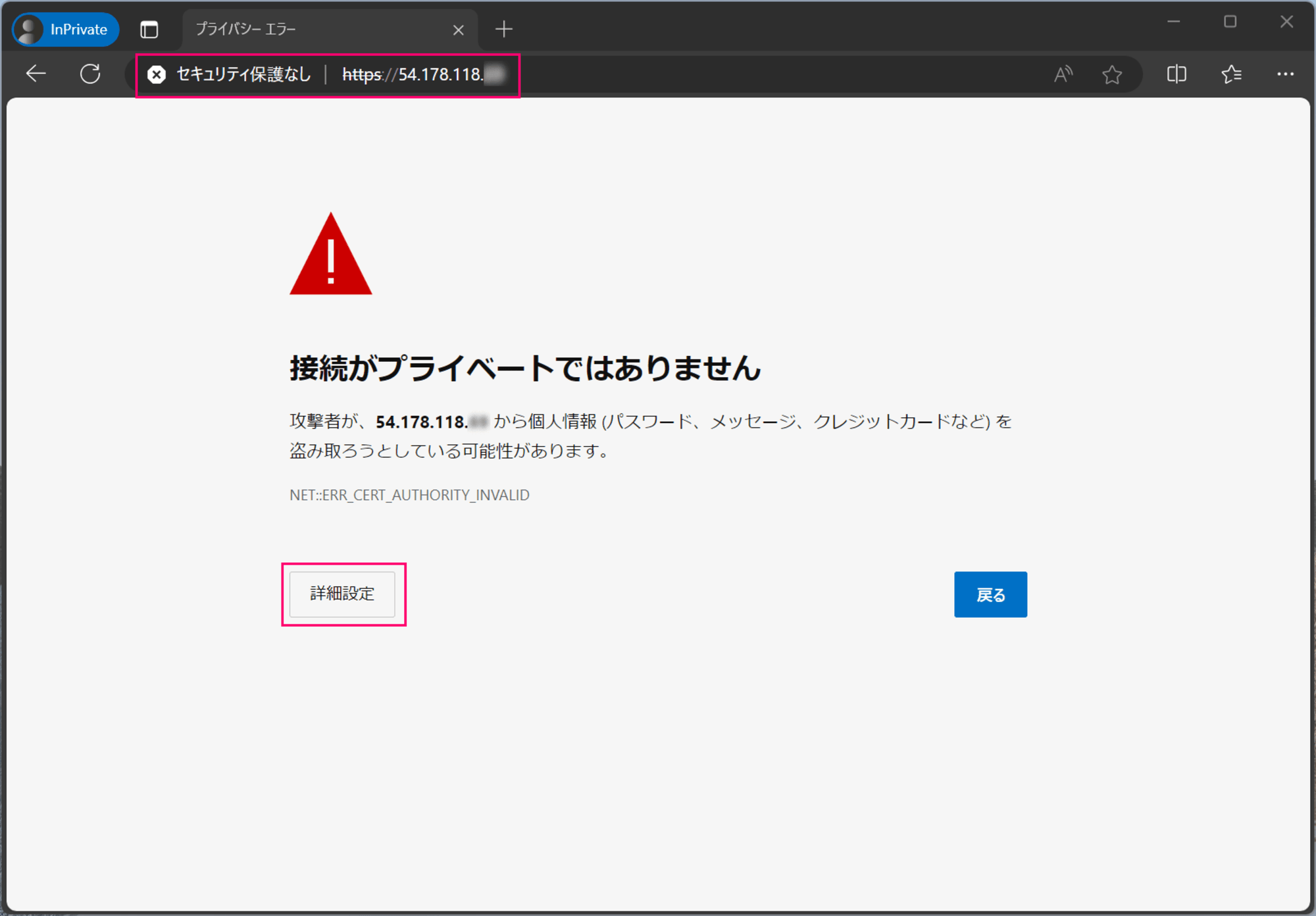
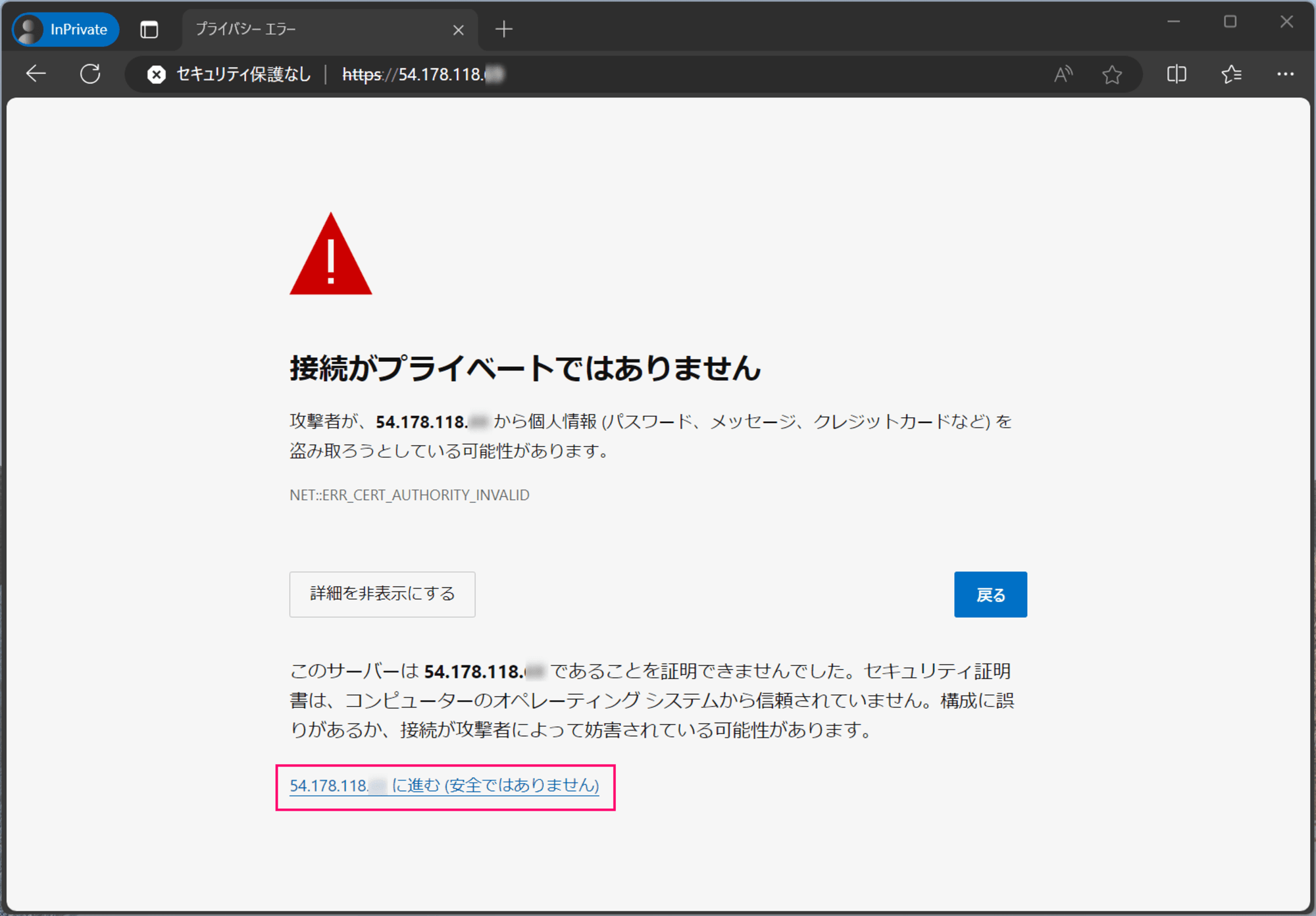
これでcode-serverに接続する準備ができたのでブラウザでhttps://EC2のパブリックIP/へアクセスします。
直接IPアドレスを指定しているので「接続がプライベートでない」旨のエラーがでますがそのまま「詳細設定」をクリックして接続を続行してください。


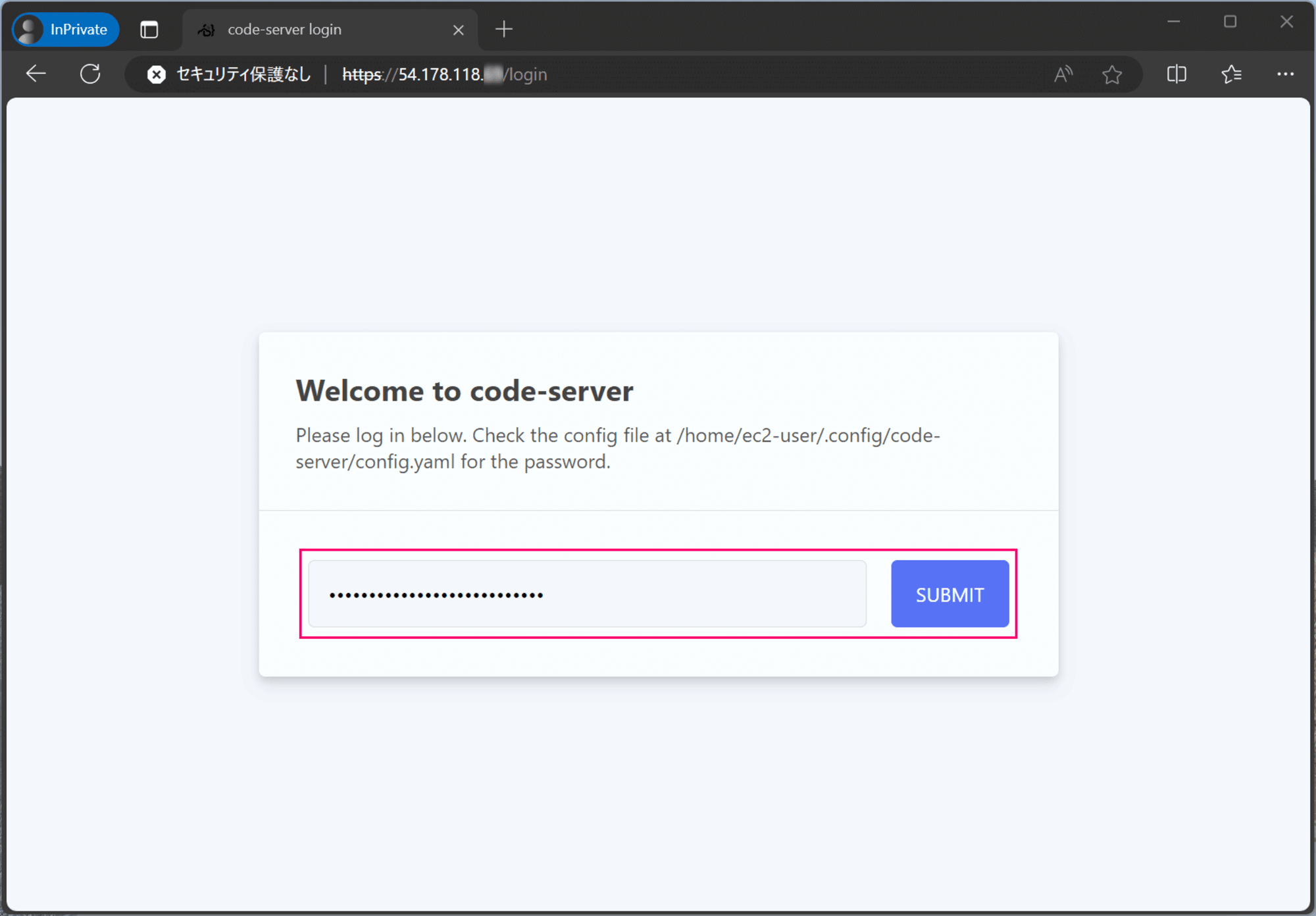
するとcode-serverのログイン画面に遷移しますので、先ほど取得したパスワードを入力し「SUBMIT」ボタンをクリックします。

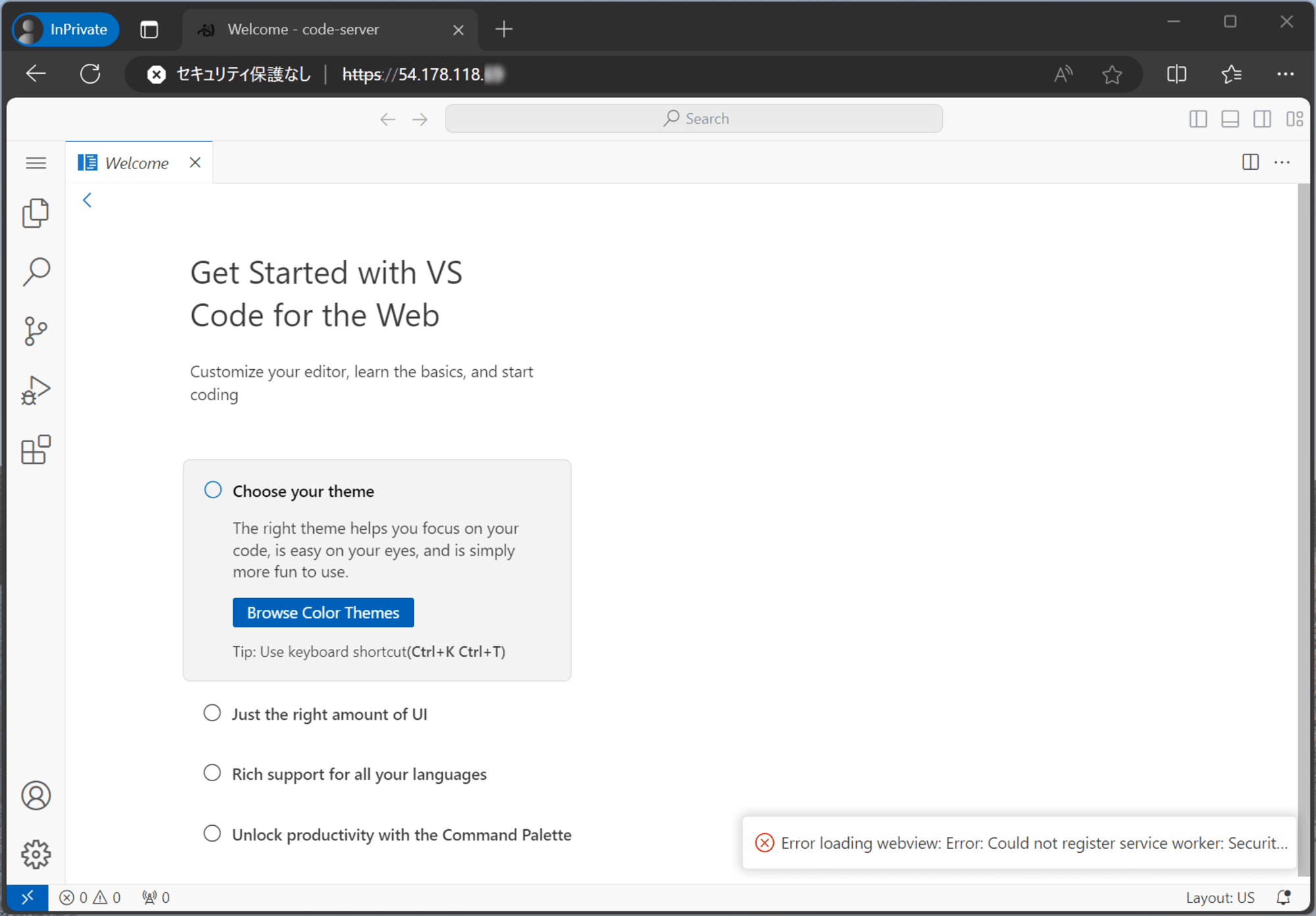
これでcode-serverのWeb IDE(VS Code)が起動し初期設定画面になるので環境に応じた設定を行い利用を開始してください。

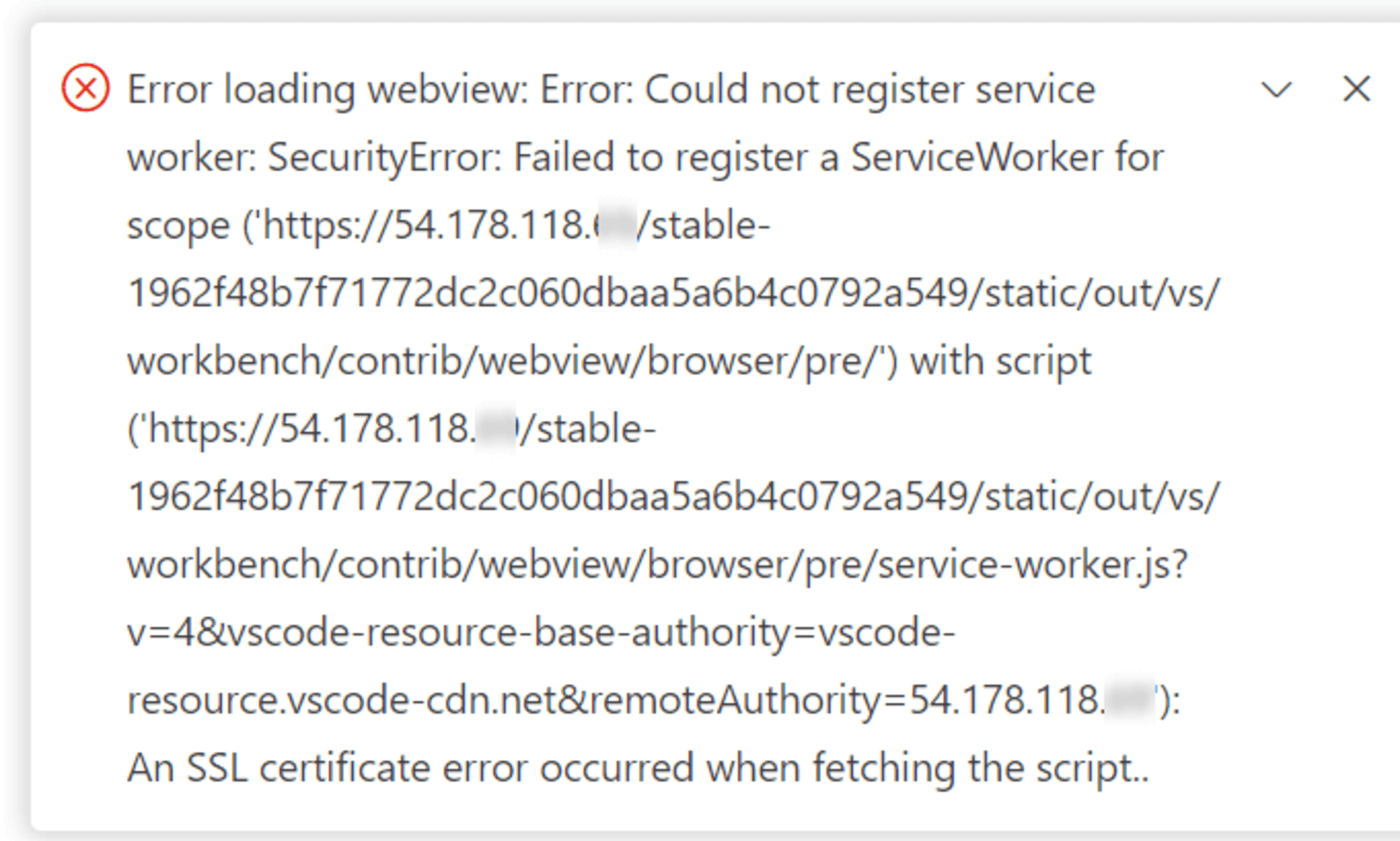
ちなみに画面右下にエラーメッセージが表示されていますが、これは直接IPアドレスを指定していることによるSSLエラーになります。
An SSL certificate error occurred when fetching the script.

これは適切なサーバー証明書を導入しないと解決できないため、本環境においては無視してください。
(無視できない場合は適切なサーバー証明書を導入するか、代わりにCoderを使用してください)
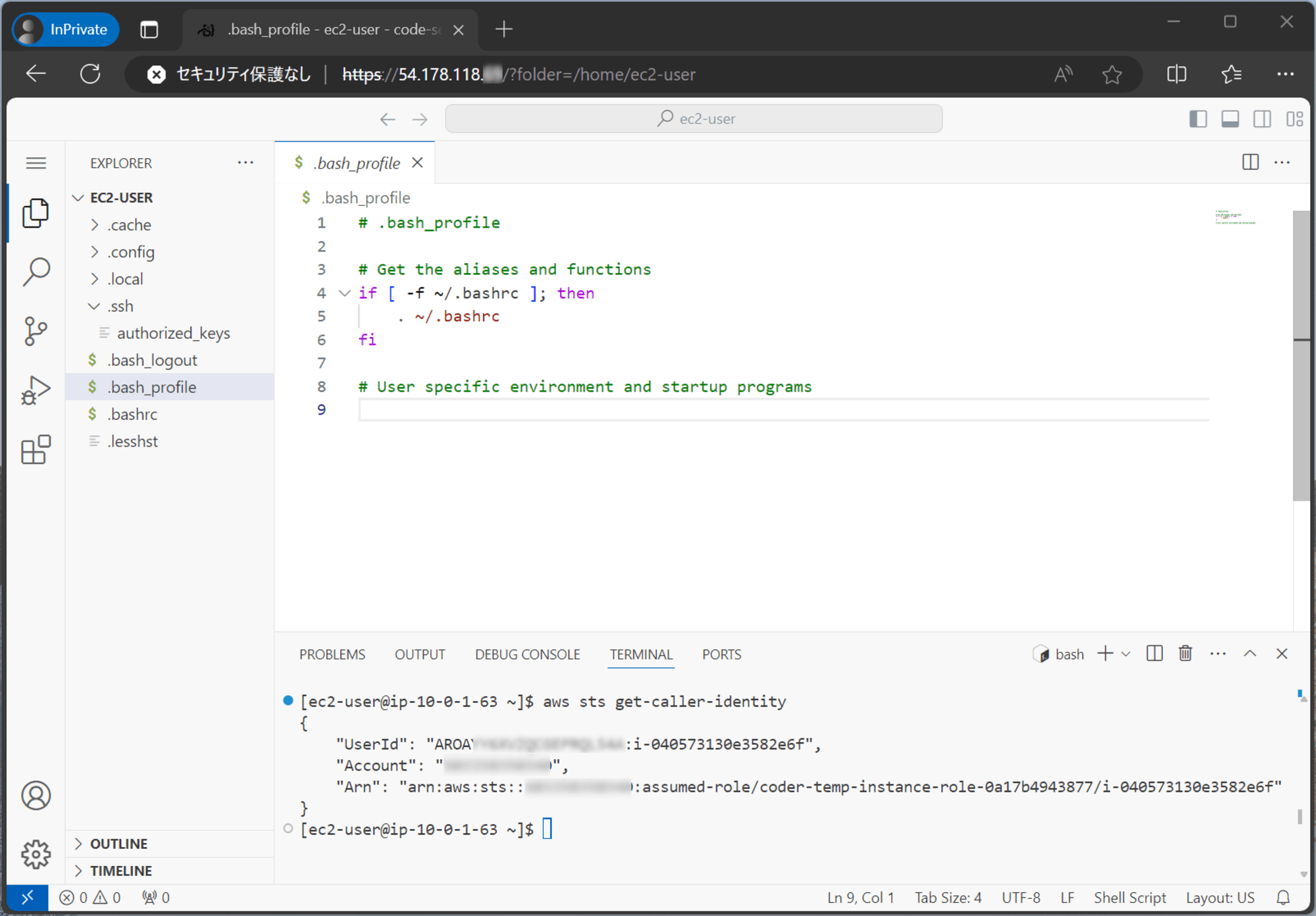
最終的にこんな感じで動作します。

終了方法
Web IDEの利用を終えた後はEC2インスタンスを停止し、CloudFormationスタックを削除して環境を削除します。
東京リージョンでAWS CloudShellを起動し以下のコマンドを実行すると環境を削除できます。
# CloudFormationスタックを削除し、環境を全て削除する
aws cloudformation delete-stack --stack-name temp-code-server
余談 : 初期設定スクリプトの解説
code-serverの初期設定はUserDataで行っているのですが、最後にこの処理について軽く解説しておきます。
Coderでは各種環境向けのcode-serverのインストール手順をcoder/deploy-code-serverにまとめているのですが、ちょっと内容が古かったのとEC2はUbuntu環境を前提としていたため、現在のインストール手順と併せて独自にカスタマイズしました。
code-serverのインストールはGitHubで公開しているrpmファイルをダウンロードする形で行っています。
# UserDataなので root ユーザーで実行する前提
# Install code-server service system-wide
export CODER_VERSION=$(curl -s https://api.github.com/repos/coder/code-server/releases/latest | jq .tag_name --raw-output | sed 's/v//')
curl -fOL https://github.com/coder/code-server/releases/download/v$CODER_VERSION/code-server-$CODER_VERSION-amd64.rpm
rpm -i code-server-$CODER_VERSION-amd64.rpm
rm -f code-server-$CODER_VERSION-amd64.rpm
現在のcode-serverでは各種設定を~/.config/code-server/config.yamlに記述するためec2-userユーザー配下に置き、プロセスもec2-userユーザーで起動する様にしています。
HTTPSアクセスさせるために0.0.0.0:443でバインドしsetcapコマンドを使っている点が通常の手順と異なります。
# UserDataなので root ユーザーで実行する前提
# Setup code-server@ec2-user configurations
mkdir -p /home/ec2-user/.config/code-server/
touch /home/ec2-user/.config/code-server/config.yaml
echo "bind-addr: 0.0.0.0:443" > /home/ec2-user/.config/code-server/config.yaml
echo "auth: password" >> /home/ec2-user/.config/code-server/config.yaml
echo "password: $(pwmake 128)" >> /home/ec2-user/.config/code-server/config.yaml
echo "cert: true" >> /home/ec2-user/.config/code-server/config.yaml
chown -R ec2-user:ec2-user /home/ec2-user/.config
# Allows code-server to listen on port 443.
setcap cap_net_bind_service=+ep /usr/lib/code-server/lib/node
# start and enable code-server
systemctl enable --now code-server@ec2-user
終わりに
以上となります。
現時点では割といい感じに動作しています。
もしAWS Cloud9の代替を探しているのであれば一度試してもらえると嬉しいです。









